对于散点图,使用的数组需要包含坐标元素,即 x, y。同时,散点图需要使用 circle 元素。
var svg = d2.select("body") .append("svg") .attr({ width:w, height:h})svg.selectAll("circle") .data(dataset) .enter() .append("circle") .attr("cx",function(d){ return d[0]; }) .attr("cy",function(d){ return d[1]; }) .attr("r",5); 前期中的传值方式有点不同,因为function(d)中的d将保存着D3传过来 的当前数据值,而且是大数组中的小数组。也就是说,此时不能用 return d,而是要用return [0] 和return [1],他们分别返回小数组中的第一个和第二个元素。
其图形生成如下:

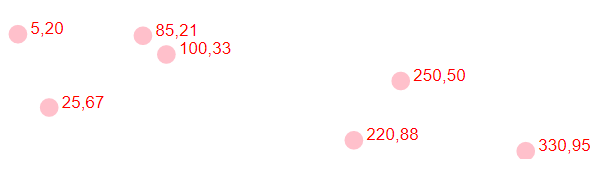
添加标签:
这一段代码将text元素追加到了每个数据点上并设定了元素的内容。
svg.selsctAll("text") .data(dataset) .enter() .append{ "text") .text(function(d){ return d[0] + "," +d[1]; .attr("x",function(d){ return d[0] }) .attr("y",function(d){ return d[1]; }) .attr("font-family","sans-serif") .attr("font-size","11px") .attr("fill","red"); D3: A simple scatterplot with value labels